Il n’aura échappé à personne que Photoshop est nul pour faire des maquettes d’un site web. Quand il s’agit de faire une page, on s’en sort. Quand on commence à faire plusieurs pages pour un même site, on commence à s’arracher les cheveux !
L’enfer de la gestion de plusieurs pages en PSD
La plupart du temps on commence par créer notre super maquette de page d’accueil. Puis au moment de faire une page secondaire, deux façons de faire se dégagent :
- On duplique notre PSD de page d’accueil pour faire un PSD par page.
- On crée un groupe de calques par page, sur le même PSD.
Malheureusement, aucune de ces solutions n’est simple à gérer à long terme.
- Lorsqu’on duplique le PSD, la moindre modification donne envie de sauter par la fenêtre et génère immanquablement des erreurs et incohérences entre les différents fichiers.
- Lorsqu’on crée un groupe de calques pour chaque page, on arrive très rapidement à une taille de fichier énorme et une impressionnante arborescence de calques. On est au final ralenti dès lors qu’on commence à naviguer dedans.
Quelle alternative ?
Pour m’épargner les désagréments ci-dessus, la méthode que j’ai décidé d’adopter est toute bête : j’utilise les objets dynamiques.
Les objets dynamiques, qu’est-ce que c’est ?
Tout graphiste/designer qui se respecte utilise les objets dynamiques, ils permettent d’intégrer dans son PSD un objet graphique que l’on pourra modifier sans altérer la source de l’objet.
C’est notamment très utile lorsqu’on importe une forme vectorielle depuis Illustrator. En insérant ma forme vectorielle sous forme d’objet dynamique, je peux la modifier comme n’importe quel calque, lui ajouter des effets, jouer avec les filtres, la déformer… sans que ma forme d’origine ne soit modifiée.
Si je souhaite modifier ma forme vectorielle, un double clic sur l’objet dynamique qui la contient ouvrira ma forme d’origine dans Illustrator. Je peux ainsi la modifier et le changement de ma forme est pris en compte dans mon PSD automatiquement, sans perdre les effets qui auront été appliqués à l’objet dynamique.
Généralement, on utilise cette fonction pour insérer des formes vectorielles, des photographies ou des illustrations.
J’ai juste poussé le principe jusqu’au bout en l’appliquant à des PSD complets ! 😀
Inclure un PSD dans un PSD
Ma méthode est la suivante :
- Je crée mon PSD initial, généralement la page d’accueil. Je fais donc la maquette comme j’ai l’habitude de le faire : je crée la page complète.
- J’organise les blocs de ma page par groupe de calques (je le fais personnellement dès le départ, mais si ce n’est pas le cas, il est temps de s’y mettre à ce moment). J’ai donc un groupe « header », un groupe « footer », et ainsi de suite.
- C’est à partir de là que j’applique ma méthode : je crée un objet dynamique pour chaque groupe de calques qui sera récurrent sur toutes les pages de mon site.
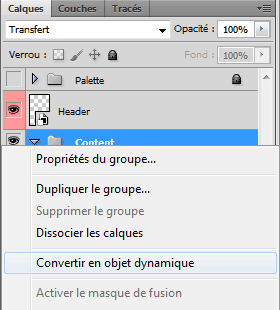
Pour créer un objet dynamique, il suffit de faire un clic-droit sur le groupe à convertir dans la liste des calques, et choisir l’option « Convertir en objet dynamique ».

Mon groupe de calques est donc converti en objet dynamique.

Il me suffit de double-cliquer sur ce nouveau calque pour qu’un nouveau fichier s’ouvre, contenant mes calques originaux. À ce stade cependant, il y a quelques petits points à améliorer :
- En l’état mon objet dynamique est totalement inclu dans mon fichier d’origine. Je ne peux pas l’importer dans un autre PSD.
- En ouvrant l’objet dynamique, vous pourrez voir que ce fichier inclu est au format PSB. Ce format est destiné aux fichiers très volumineux. Dans le cas présent, ce n’est pas forcément utile.
Vous l’aurez peut-être deviné, ce qui m’intéresse est d’avoir un fichier PSD indépendant que je puisse « appeler » dans plusieurs fichiers PSD. C’est parti pour les derniers réglages :
- Ayant ouvert mon objet dynamique, je suis dans le fichier PSB. Je commence donc par « Enregistrer sous » mon PSB pour créer un PSD indépendant de ma maquette.
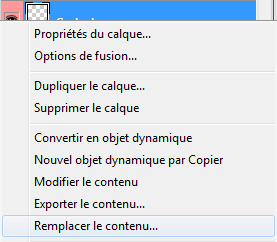
Astuce à suivre selon vos préférences : pour me retrouver facilement dans mes différents PSD, je préfixe avec un tiret-bas (_) les PSD qui seront inclus comme objet dynamique. J’ai donc par exemple des fichiers « _header.psd » et « _footer.psd ». - Une fois que mon PSD externe est créé, j’effectue donc mes modifications dans ce fichier. Pour prendre en compte ces changements dans ma maquette, il suffit simplement de faire un clic-droit sur l’objet dynamique correspondant (dans la fenêtre des calques) et de sélectionner l’option « Remplacer le contenu… ».

Il n’y a plus qu’à choisir votre PSD et hop ! Les modifications apportées au PSD s’appliquent à votre maquette aussitôt ! 😀
Conclusion
Je vous ai décris le processus pour 1 seule maquette ici. Ça peut paraître un peu long présenté textuellement, mais dès le moment où on doit travailler sur plus de 2 ou 3 pages, le gain de temps est évident ! Le temps pris pour effectuer une modification sur mes éléments récurrents ne change pas, mais le temps nécessaire à l’application de ces changements sur les PSD de toutes les pages est drastiquement réduit. Un simple clic-droit puis une sélection de fichier, et la maquette est actualisée, sans risque d’erreurs ou d’oublis. 🙂