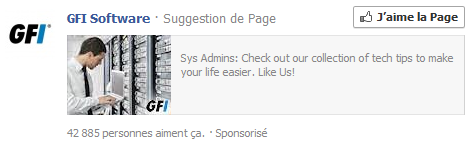
Alors que je parcourais nonchalamment ma timeline Facebook, le statut d’un de mes contacts m’a interpellé :
Hmm, je sens que ça va vite me gaver cette nouveauté Facebook qui consiste à mettre des suggestions de pages (de la pub quoi) au milieu de ma timeline…
En effet, la Suggestion de Page Facebook s’insère dans votre timeline mais prend malicieusement, peu ou prou, la même forme que les publications de vos amis.

Et tout d’un coup, l’idée de masquer ces satanées publicités à l’aide d’une feuille de style utilisateur me traverse l’esprit ! Ni une, ni deux, je me lance !
Feuilles de style utilisateurs ? Qu’est-ce que c’est ?
Avant de rentrer dans le vif du sujet, une petite explication peut être nécessaire si le sujet ne vous parle pas. Sinon, vous pouvez directement aller lire comment créer sa feuille de style utilisateur.
Les feuilles de styles (CSS) permettent de mettre en forme le contenu d’une page web. Elles servent à définir les couleurs, les typographies, les dimensions… bref tous les paramètres qui permettent de gérer l’affichage et de définir comment se présentera une page web.
Lorsqu’on parle de feuilles de styles, on pense généralement aux feuilles de styles auteur, c’est à dire les styles définis par le créateur du site web. C’est en effet son travail de définir comment s’affichera les pages de son site.
Mais le créateur de site web n’a pas tous les pouvoirs ! Il existe aussi d’autres feuilles de style : celles du navigateur et celles de l’utilisateur.
Les feuilles de styles navigateur appliquent un certain nombre de styles par défaut pour s’assurer d’un rendu minimal des pages web. En tant qu’utilisateur, on peut voir leurs effets sur les formulaires par exemple. Si vous avez déjà navigué avec différents navigateurs/systèmes d’exploitation, vous aurez peut-être constaté des traitements différents sur des éléments comme les cases à cocher, les boutons radio ou encore les listes déroulantes. On doit généralement ces effets aux feuilles de styles navigateurs.
Mais ce qui nous intéresse aujourd’hui est la dernière catégorie : la feuille de styles utilisateur !
Cette dernière permet à l’utilisateur final de définir ses propres styles, c’est un outil puissant en terme d’accessibilité. On peut effectivement, par exemple, définir une taille de texte élevée. Dans ce cas, la taille des textes sera appliquée à toutes les pages web et permettra à un utilisateur malvoyant de lire des textes qu’il n’aurait pas forcément pu lire avec la taille défini dans les styles auteur.
Dans la pratique, ce n’est pas toujours aussi simple et l’application des styles utilisateurs n’est possible qu’à condition que les styles auteur respectent un minimum les bonnes pratiques d’usage en CSS. Mais à partir du moment où c’est le cas, l’utilisateur a tous les pouvoir pour adapter une page web à sa convenance !
Voyons donc comment prendre le pouvoir en tant qu’utilisateur.
Créer sa feuille de style utilisateur
Chaque navigateur donne la possibilité d’ajouter des styles utilisateurs. Il suffit généralement d’éditer un fichier mis à disposition par défaut, ou d’en créer. Chaque navigateur ayant un mécanisme qui lui est propre, je vous détaille ci-dessous la démarche pour Firefox, Chrome, Internet Explorer, Safari et Opéra.
Dans Firefox
Pour appliquer ses styles personnalisés, il est nécessaire de les insérer dans un fichier nommé spécifiquement « userContent.css ». Il faut alors le copier dans le répertoire suivant, en fonction de votre OS
Sur Windows Vista / Windows 7
C:\Users\USERNAME\AppData\Roaming\Mozilla\Firefox\Profiles\ PROFILE.default\chrome\userContent.css
Sur Windows XP
C:\Documents and Settings\USERNAME\Application Data\Mozilla\Firefox\Profiles\default.PROFILE\chrome\userContent.css
Sur Ubuntu
home/.mozilla/firefox/.default/chrome/userContent.css
Note : lorsque vous créez ou modifiez ce fichier, il est nécessaire de redémarrer Firefox pour que les changements soient pris en compte.
Note 2 : ne disposant pas de toutes les configurations possibles, j’invite ceux qui le souhaitent à me transmettre les chemins des OS qui sont absents de cet article, notamment Windows 8 et Mac OSX.
MAJ : Il existe aussi le module complémentaire Stylish (lien externe) pour ajouter ses propres styles, sans avoir à parcourir les dossiers sur son poste.
Dans Chrome
À l’instar de Firefox, un fichier prédéfini permet d’ajouter ses propres styles dans Chrome. Il se nomme « Custom.css » et se trouve dans le répertoire suivant, en fonction de votre OS
Sur Windows Vista / Windows 7
C:\Users\USERNAME\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
Sur Windows XP
C:\Documents and Settings\USERNAME\Application Data\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
MAJ : Il existe aussi l’extension Stylish (lien externe) pour ajouter ses propres styles, sans avoir à parcourir les dossiers sur son poste.
Dans Internet Explorer
Il faut au préalable avoir créé votre feuille de style personnalisée et la stocker sur votre ordinateur. Une fois fait, procédez comme suit :
- Dans le menu « Outils », sélectionnez l’option « Options Internet » pour ouvrir la fenêtre des options.
- Sur l’onglet « Général », cliquez sur le bouton « Accessibilité » qui se trouve en bas.
- Cochez la case « Mettre les documents en forme en utilisant ma feuille de style ».
- Le champ « Feuile de style » est rendu actif et vous pouvez spécifier le chemin de votre feuille de style personnalisée.
Dans Safari
Il faut au préalable avoir créé votre feuille de style personnalisée et la stocker sur votre ordinateur. Une fois fait, procédez comme suit :
- Rendez-vous dans le menu « Préférences » (vous pouvez aussi utiliser le raccourci
Ctrl + ,) pour ouvrir la fenêtre des Préférences. - Allez sur l’onglet « Avancées ».
- Vous verrez une liste déroulante « Feuilles de style » avec la valeur « Aucune sélection » par défaut. À l’aide de cette liste, vous n’avez plus qu’à spécifier le chemin de votre feuille de style personnalisée.
Dans Opéra
Il faut au préalable avoir créé votre feuille de style personnalisée et la stocker sur votre ordinateur. Une fois fait, procédez comme suit :
- Rendez-vous dans le menu « Réglages » puis « Préférences » (vous pouvez aussi utiliser le raccourci
Ctrl + F12) pour ouvrir la fenêtre des Préférences. - Allez sur l’onglet « Avancé ».
- Cliquez sur l’entrée « Contenu » puis le bouton « Options de style » pour ouvrir la fenêtre Options de style.
- Dans le champ « Mon style », vous n’avez plus qu’à spécifier le chemin de votre feuille de style personnalisée.
Exemples de styles utilisateur pratiques
Vous savez désormais comment créer vos propres styles utilisateur. Retournons donc au point d’origine de cet article : comment masquer les publicités Facebook ?
Le code suivant permet donc de masquer les Suggestions de page, mais aussi les colonnes de publicité à droite des pages (sur la timeline, le profil et la messagerie) :
#pagelet_ego_pane_w,
#pagelet_side_ads,
#pagelet_ego_pane,
.uiStreamStoryAttachmentOnly {
display: none;
}
Dans le même ordre d’idée, il est possible de masquer les tweets sponsorisés sur Twitter :
.promoted-tweet {display: none;}
Et voilà, bye bye les publicités Facebook (de visu en tout cas).
Conclusion
Avec cet article vous avez les armes pour créer vos propres styles utilisateurs. Après, il est vrai que ce n’est à la portée de tous car il est nécessaire d’avoir un minimum de connaissance en CSS. La portée de ce mécanisme est donc plutôt limitée mais il ne tient qu’à nous (ndla: aux personnes maîtrisant CSS) d’accompagner les personnes qui n’ont pas les connaissances suffisantes mais souhaiteraient profiter des bienfaits des feuilles de styles utilisateur. 🙂