Charte éditoriale ⤴
Nom du site ⤴
Le nom du site s'écrit systématiquement Agora HD. En détail :
- « Agora » commence par une majuscule.
- « Agora » et « HD » sont séparés par un espace.
- « HD » s'écrit en majuscule.
Blu-ray ⤴
Le mot Blu-ray s'écrit systématiquement suivant les règles suivantes :
- La première lettre est en majuscule.
- « Blu » et « ray » sont séparés par un tiret.
- Au pluriel, le mot prend un « s » : des Blu-rays.
- En cas d'utilisation de l'abbréviation, utiliser « BD » (pour Blu-ray Disc) plutôt que « BR ».
Règles typographiques générales ⤴
Rédiger les textes dans Word (ou autre éditeur de texte avancé) ⤴
Pour un respect optimal des règles typographiques, il est recommandé de rédiger ses textes dans un éditeur de texte avancé.
Ces éditeurs appliquent en effet par défaut les règles typographiques françaises (mise en forme automatique des guillemets, des apostrophes, des points de suspension, etc.). Rédiger vos textes dans ce type d’outil limitera ainsi les retouches à faire dans l’éditeur du site.
Note : pensez à utiliser la fonction « Coller comme texte » lorsque vous copiez/collez un texte depuis votre éditeur de texte traditionnel.
Gestion des paragraphes ⤴
Les paragraphes sont des blocs de textes délimités entre eux par des marges verticales. Un espace apparaît donc systématiquement à la suite d’un paragraphe.
Un paragraphe est créé lorsque vous utilisez la touche Entrée.
Si vous souhaitez faire un simple retour à la ligne, il suffit d’utiliser la combinaison Ctrl + Entrée.

Important : il faut éviter à tout prix de créer des paragraphes vides en faisant deux fois Entrée.
Barre d’outils ⤴
Annuler/Rétablir ⤴
![]()
Ces boutons permettent respectivement :
- d’annuler la modification précédemment effectuée
- de rétablir la modification précédemment annulée.
Formats ⤴

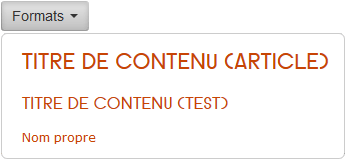
Permet d’appliquer une mise en forme spécifique :
- « Titre de contenu (Article) » permet d’ajouter un titre dans le contenu d’un article ;
- « Titre de contenu (Test) » permet d’ajouter un titre dans le contenu d’un test ;
- « Nom propre » permet de mettre en valeur les titres de films, noms d’acteurs ou de réalisateurs, etc.
Note : si vous souhaitez disposer d’autres types de mise en forme, il suffit de m’en faire la demande ou de le demander à Anthony qui me transmettra.
Thème ⤴
![]()
Permet d’insérer dans le texte un modèle de contenu spécifique.
- Planning : permet d’insérer un tableau comprenant une colonne « date » et une colonne « titre » du film.
Règle : voir la contribution détaillée du modèle Planning pour connaître les règles à respecter.
Coller comme texte / Effacer la mise en forme ⤴
![]()
Le premier bouton permet de coller un texte copié depuis un éditeur de texte (Word par exemple) sans importer les styles de mise en forme. Cela permet une intégration propre du contenu, en ne conservant que le texte.
Le second bouton permet d’effacer la mise en forme du texte déjà présent dans l’éditeur. Utile en cas d’import d’un texte dont la mise en forme d’origine aurait été conservée.
Insérer / Supprimer un lien ⤴
![]()
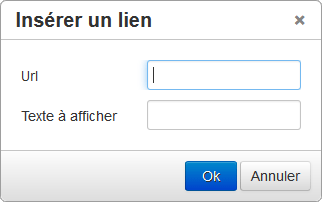
Permet d’ajouter, éditer ou supprimer un lien.
Lors de l’ajout d’un lien, il faut renseigner l’URL du lien et son intitulé :

Pour l’URL, deux cas sont à distinguer :
- Le lien est un lien externe : il suffit de renseigner le lien complet.
- Le lien est un lien interne : il faut alors renseigner le lien relatif, c’est à dire sans le domaine.
Exemple de lien interne avec l’accuel du forum :
- Le lien complet est http://www.agora-hd.local/forum-index.html.
- Le lien relatif est /forum-index.html. Il faudrait donc renseigner cette valeur dans le champ « Url ».
Insérer / Éditer une image ⤴
![]()
Permet d’ajouter/éditer une image en renseignant une URL externe et son texte alternatif.
Note sur le texte alternatif : le champ est à renseigner uniquement si l’image comporte une information textuelle. Il conviendra alors de retranscrire le texte présent dans l’image.
Les captures d’écran ou covers devront avoir une alternative vide.
Uploader une image ⤴
![]()
Vous pouvez désormais uploader une image pour qu’elle soit hébergée directement sur le site.
Important : il n’est pas possible d’organiser les images, elles sont toutes uploadées dans le même répertoire du serveur.
Malgré tout et pour faciliter tout traitement éventuel à venir, nous vous recommandons de suivre une nomenclature précise pour nommer vos fichiers.
Règles de nommage conseillées :
- insérez la date au début sous la forme aaaa-mm-jj ;
- nommez votre fichier pertinemment ;
- ne pas utiliser d’espace. Séparer les différents mots par un tiret ;
- ne pas utiliser de caractères accentués ou spéciaux ;
- utiliser uniquement des lettres minuscules et des chiffres.
Exemple de nom correct pour une image : 2013-11-29-cover-fight-club.jpg
Dimensions des images : les images s'adaptent automatiquement à la largeur de la page. La largeur maximale des images est de 800 pixels donc pour une qualité optimale, il est recommandé d'uploader les images à cette taille.
Insérer / Éditer une vidéo ⤴
![]()
Vous pouvez insérer une vidéo dans l’article en copiant/collant le code d’intégration d’un service tiers (Youtube, Dailymotion, Viméo, etc.).
Listes (à puces / numérotées) ⤴
![]()
Dès lors que vous avez une liste d’éléments à afficher, il convient d’utiliser l’une des deux formes de listes : la liste à puce ou la liste numérotée.
- La première est applicable à toutes les formes de liste.
- La seconde s’applique uniquement si vous devez lister des éléments dont l’ordre importe (par exemple une liste d’indications dans une recette de cuisine)
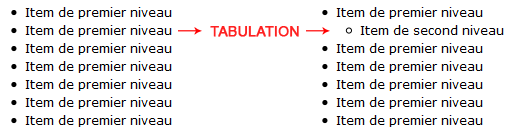
Vous pouvez créer un niveau secondaire de liste grâce à la touche ⇆ Tabulation lorsque vous êtes sur l’élément qui doit être en second niveau.

Diminuer / Augmenter le retrait ⤴
![]()
Cette option est à utiliser avec parcimonie et vous permet d’ajouter ou augmenter le retrait du texte.
Cette option peut être particulièrement utile pour gérer les niveaux des listes.
En effet, augmenter le retrait sur un élément de liste induit son passage sur un second niveau de la liste. Inversement, réduire le retrait sur un élément de second niveau le passe au premier niveau.

Centrer ⤴
![]()
Cette option est à utiliser là aussi avec parcimonie. Il est déconseillé de l’utiliser sur du texte.
En revanche c’est l’option idéale pour centrer une image.
Plein écran ⤴
![]()
Permet d’afficher l’éditeur en plein écran pour faciliter l’édition des contenus imposants.
Gras et italique ⤴
![]()
Ces deux balises sont à utiliser avec parcimonie car elles ont une valeur sémantique. Il ne faut donc pas les utiliser uniquement pour leur valeur de mise en forme.
- Le gras est à utiliser pour mettre en exergue une portion du texte. Il s’agit de renforcer l’importance du texte en gras par rapport au reste du texte.
- L’italique est à utiliser pour mettre le texte en emphase. Il s’agit d’accentuer ou d’exagérer le ton, par exemple pour marquer une ironie.
Caractères accentués ⤴
![]()
C’est un détail souvent mésestimé mais les caractères accentués doivent conserver leurs accents même en majuscule. La faute revient en grande partie à l’absence de touches sur les claviers pour insérer ces caractères dans le texte.
Plusieurs boutons permettent ainsi de saisir en un clic les majuscules accentuées les plus utilisées :
- A accent grave majuscule ;
- E accent aigu majuscule ;
- E accent grave majuscule ;
- E accent circonflexe majuscule ;
- C cédille majuscule ;
- E dans l’O ;
- E dans l’O majuscule.
Caractères spéciaux ⤴
![]()
À l’instar des caractères accentués, les caractères spéciaux sont souvent malmenés par faute de leur absence sur les touches de claviers. Vous trouverez donc une sélection de caractères spéciaux couramment utilisés :
- Points de suspension.
- Apostrophe.
- Guillemets français : ils sont à utiliser pour encadrer un terme précis (nom propre, titre,…) ou une expression.
- Guillemets anglais : ils ont la même vocation que les guillemets français mais on les utilisera dans le cas où on veut mettre un texte entre guillemets lui-même déjà dans un texte entre guillemets.
Note : si vous utilisez Word (ou équivalent) avec les options de mise en forme automatique activées, ces caractères seront automatiquement correctement convertis.
Note 2 : le bouton Ω affiche une liste plus étendue de caractères spéciaux.
Espaces insécables ⤴
![]()
Un espace insécable permet d’éviter que deux mots ou caractères ne soient coupés par un retour à la ligne automatique. Il est à utiliser dans les cas suivants :
- Avant le caractère deux-points « : ».
- Avant un point virgule « ; ».
- Avant un point d’exclamation « ! ».
- Avant un point d’interrogation « ? ».
- Entre deux mots qu’on souhaite toujours associés.
Citations ⤴
![]()
Lorsque vous citez un texte issu d’un livre ou d’un film, il convient d’intégrer la citation en tant que telle à l’aide des balises HTML dédiées. Pour ce faire, deux options sont disponibles :
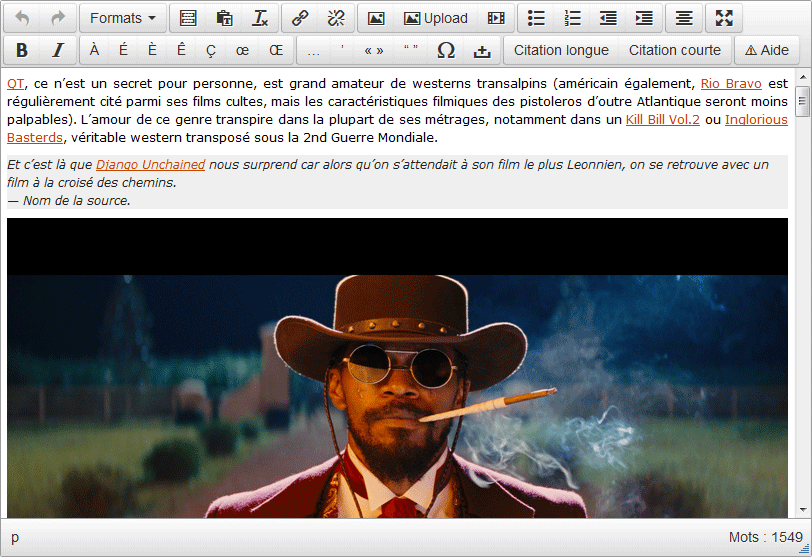
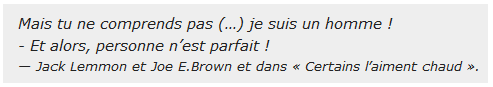
- La citation longue : permet comme son nom l’indique de citer un texte complet (l’équivalent d’un paragraphe voire plus). Un bloc visuel sera créé pour détacher la citation du reste du texte. Il est même alors possible de citer l’auteur de la citation en remplaçant le texte « Nom de la source » automatiquement ajouté à la fin du bloc.
- La citation courte : permet de citer un extrait court, intégré au sein d’un texte. La citation sera automatiquement insérée entre des guillemets français.
Exemple de rendu d'une citation longue :

Modèles de contenus ⤴
Planning ⤴
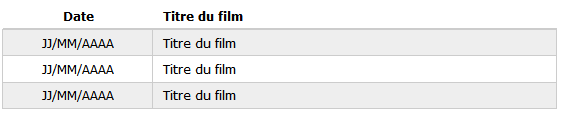
Le modèle « Planning » permet d'insérer un tableau contenant les colonnes « Date » et « Titre du film ». Il est à utiliser pour les articles d'annonce de planning.

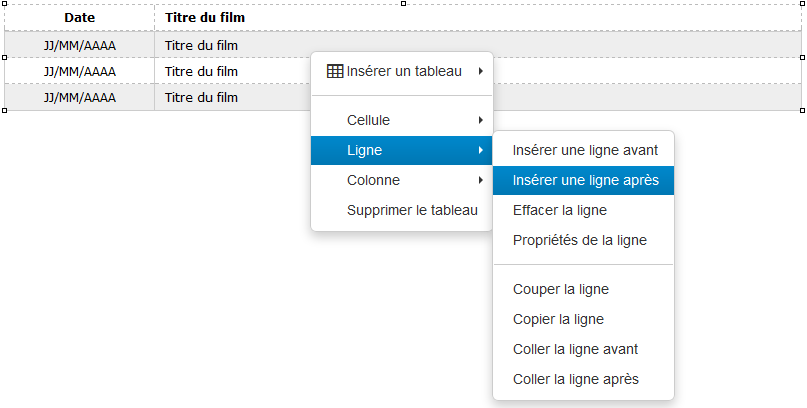
Par défaut, le modèle affiche trois lignes mais il est naturellement possible d'en ajouter ou d'en supprimer. Il suffit de cliquer droit dans une cellule pour accéder aux options d'édition du tableau :
- Insérer une ligne avant ou après la ligne dans laquelle vous avez cliqué.
- Effacer la ligne dans laquelle vous avez cliqué.
- Supprimer le tableau.

OvsR - Images ⤴
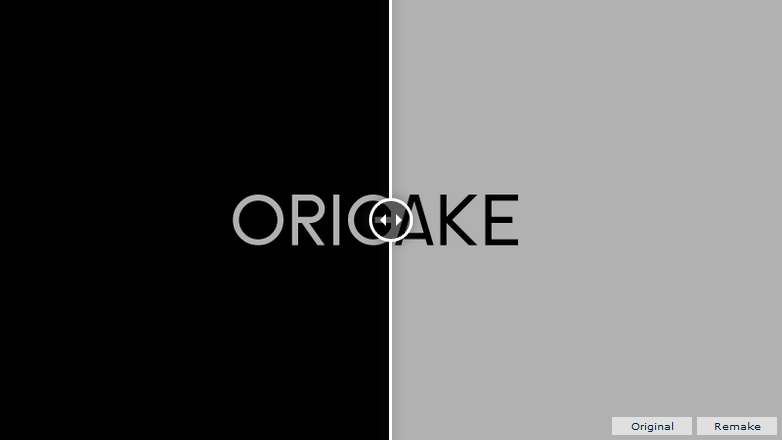
Le modèle « OvsR - Images » permet d'insérer un module de comparaison de deux images.

Règle : les images doivent être impérativement dans l'ordre suivant :
- Une image du film original
- Une image du remake
Si cet ordre n'est pas respecté, les images ne correspondront pas aux boutons permettant d'afficher uniquement la version originale ou la version remake.
Dans l'éditeur, les deux images apparaissent l'une sous l'autre, il y a donc peu de chance de se tromper.
OvsR - Texte ⤴
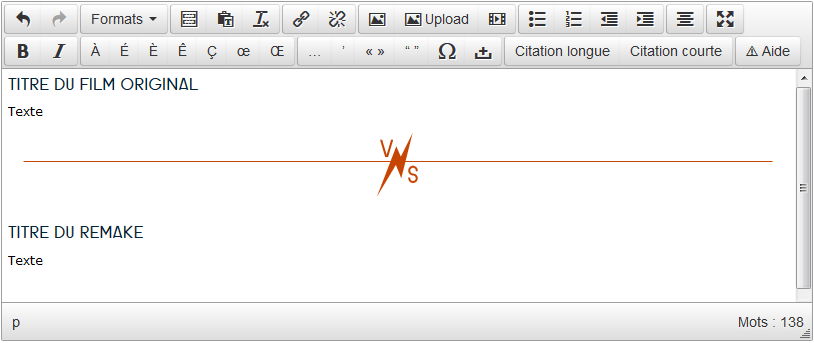
Le modèle « OvsR - Texte » permet d'insérer proprement le contenu des tests Original vs. Remake pour les onglets « Vidéo », « Audio » et « Bonus ».

Le modèle est divisé en deux parties, chacune composée d'un titre et d'un texte et séparées par une image « VS » :
- La partie supérieure est destinée au texte portant sur la version originale.
- La partie inférieure est destinée au texte portant sur le remake.
Il suffit simplement de remplacer le texte du titre et le mot « Texte » par le texte du contenu.